Mi rol en este proyecto
El problema principal es que los usuarios se enfrentan a una experiencia complicada y poco clara al gestionar sus pólizas de seguros. Esto se manifiesta en varios aspectos, como el lenguaje técnico, la dificultad para entender qué está incluido exactamente en sus pólizas, y un proceso de cotización largo. Además, los usuarios pueden sentirse confundidos por la gran cantidad de información presentada en la aplicación.
El objetivo principal es diseñar una aplicación que simplifique y clarifique el proceso de administración de pólizas de seguros. Queremos que los usuarios puedan comprender fácilmente los términos y condiciones de sus pólizas, obtener cotizaciones de manera rápida y sencilla, acceder a información sobre médicos, hospitales y agentes de seguros disponibles en su área, y también proporcionarles medios directos de comunicación con el centro de llamadas de la aseguradora.
Uno de los principales desafíos será traducir el lenguaje técnico y la jerga de seguros a un lenguaje claro y comprensible para los usuarios. También trataremos de simplificar el proceso de cotización y hacerlo más intuitivo, al mismo tiempo que garantizamos que los usuarios reciban información completa y precisa sobre las coberturas incluidas en sus pólizas. Además, debemos encontrar formas de presentar la gran cantidad de datos de manera organizada y fácil de digerir para evitar abrumar a los usuarios.
Público objetivo
-
Nuestro público objetivo son los usuarios que poseen pólizas de seguros y desean gestionarlas de manera eficiente y sin complicaciones. Esto incluye a personas de diversas edades y niveles de familiaridad con la tecnología, por lo que debemos diseñar una aplicación que sea accesible y fácil de usar para una amplia gama de usuarios. Además, debemos tener en cuenta las necesidades específicas de aquellos que necesitan acceder rápidamente a información sobre médicos, hospitales y agentes de seguros, así como aquellos que puedan requerir asistencia directa a través del centro de llamadas de la aseguradora.
Detalles relevantes de la investigación
Investigación de ususario
Fue fundamental familiarizarme con el campo antes de comenzar a idear. Investigué las tendencias generales del mercado, analicé los enfoques de los competidores y programé entrevistas con usuarios.
Investigar el mercado de seguros me brindó una gran cantidad de información sobre los comportamientos y preferencias de varios grupos demográficos. El análisis de la competencia me ayudó a definir pólizas de seguros realistas y el nivel de personalización.
Las entrevistas son invaluables para un enfoque de diseño centrado en el usuario. Quería averiguar cómo los usuarios descubren y compran planes de seguros en línea, sus pain points, metas y expectativas de una buena experiencia de usuario.
``Personas``
Basándonos en los insights recopilados durante la investigación de usuarios, se crearon 2 «Personas» que representan a los usuarios clave de la aplicación.
María
Madre de 2 hijos pequeños, profesionista
Demográficos
Edad: 35 años.
Educación: Licenciatura en Administración de empresas.
Residencia: CD. de México.
Familia: Vive con sus 2 hijos y su esposo.
Ocupación: Subgerente.
Bio
María es una mujer de 35 años, madre de dos hijos pequeños y profesional ocupada. Trabaja a tiempo completo como subgerente en una empresa y, tiene una agenda muy ocupada entre el trabajo y cuidar de sus hijos. Siempre ha sido proactiva en asegurar la salud y bienestar de su familia.
Metas
-
María busca una aplicación de gestión de seguros que le permita administrar sus pólizas de manera rápida y eficiente. Quiere poder obtener cotizaciones fácilmente para comparar precios y coberturas, así como acceder rápidamente a un listado de doctores y hospitales cercanos en caso de emergencia. Además, necesita un mecanismo directo de comunicación con el call center de la aseguradora para resolver cualquier duda o problema de manera ágil.
Frustraciones
-
María se frustra fácilmente con aplicaciones complicadas y poco intuitivas. No tiene tiempo para navegar por menús confusos o lidiar con procesos de cotización largos y engorrosos. También se siente abrumada cuando la aplicación presenta demasiada información sin organizar. Además, le molesta no poder comunicarse fácilmente con el servicio al cliente cuando tiene preguntas urgentes sobre sus pólizas.
Carlos
Jubilado con problemas de salud.
Demográficos
Edad: 50 años.
Educación: Ingeniero Civil.
Residencia: CD. de México.
Familia: Casado, vive con su esposa.
Ocupación: Jubilado.
Bio
Carlos es un hombre de 50 años que recientemente se jubiló después de una larga carrera como profesor. Ha experimentado algunos problemas de salud en los últimos años y considera que tener un seguro de salud es fundamental para él y su familia. Vive en la Ciudad de México y pasa la mayor parte de su tiempo en casa debido a sus condiciones de salud.
Metas
-
Carlos busca una aplicación que le brinde acceso fácil y rápido a toda la información relacionada con sus pólizas de seguros. Quiere poder cotizar seguros adicionales para cubrir sus necesidades médicas cambiantes, así como encontrar rápidamente médicos y hospitales especializados cerca de su hogar. También necesita un medio sencillo para comunicarse con el call center de la aseguradora cuando surge algún problema o tiene preguntas.
Frustraciones
-
Carlos se siente frustrado cuando las aplicaciones no están diseñadas pensando en la accesibilidad. Tiene dificultades para leer pequeños textos o navegar por interfaces complicadas. Además, se siente preocupado cuando no puede encontrar rápidamente información crucial sobre sus pólizas o cuando no puede comunicarse fácilmente con el servicio al cliente en caso de emergencia o duda.
El problema
La investigación del usuario nos mostró 2 insights importantes a destacar que deben de ser abordados para poder crear una buena experiencia de usuario.
Insight 1
Ambos usuarios valoran la rapidez y la simplicidad en el proceso de cotización de seguros, así como el acceso fácil a información sobre proveedores de atención médica y agentes de seguros. Esto indica que la aplicación debe priorizar la usabilidad y la velocidad en estas áreas.
Insight 2
Ambos usuarios expresan una clara necesidad de una comunicación directa y eficiente con el call center de la aseguradora, especialmente en situaciones de emergencia o cuando surgen dudas urgentes. Esto resalta la importancia de ofrecer opciones de comunicación rápida y accesible dentro de la aplicación para satisfacer las necesidades de los usuarios en momentos críticos.
Mapa de empatía
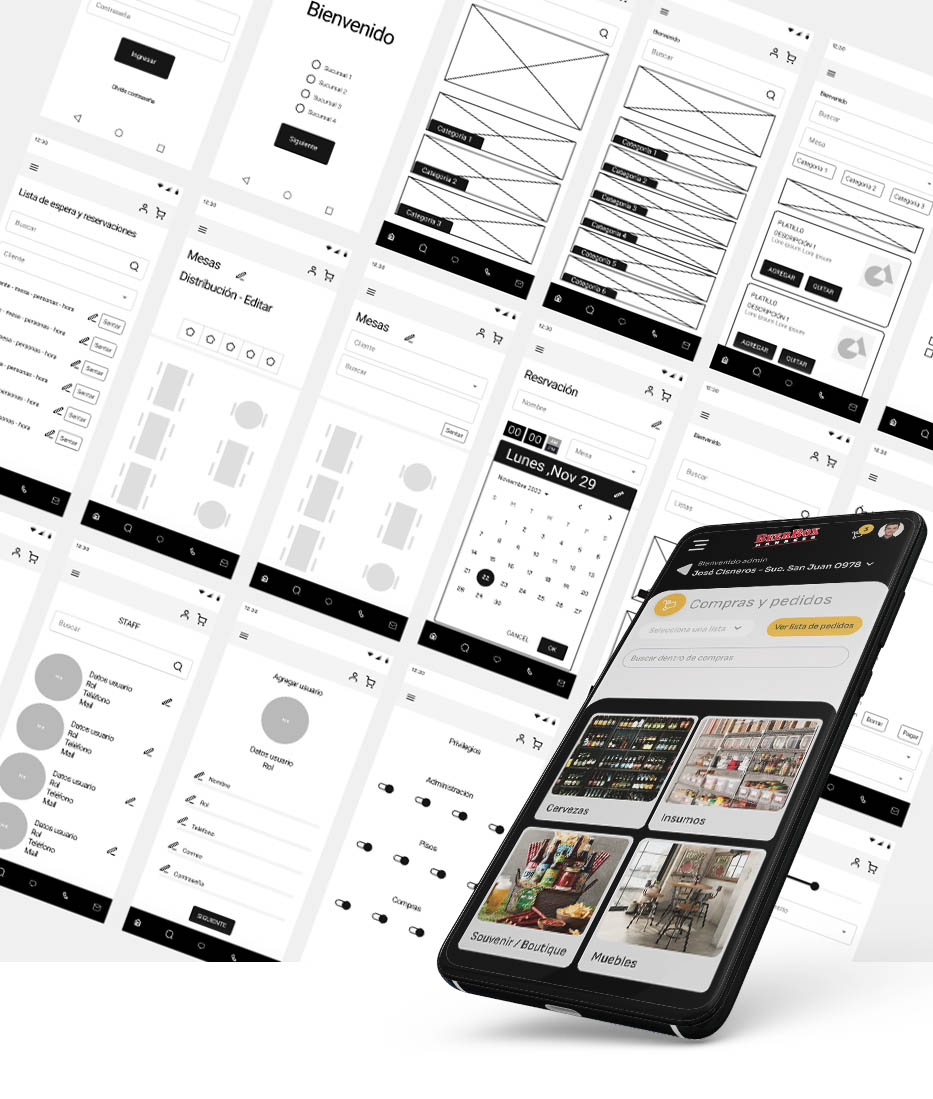
Después de generar un mapa de empatía y el recorrido de usuario pasamos a la etapa de ideación.
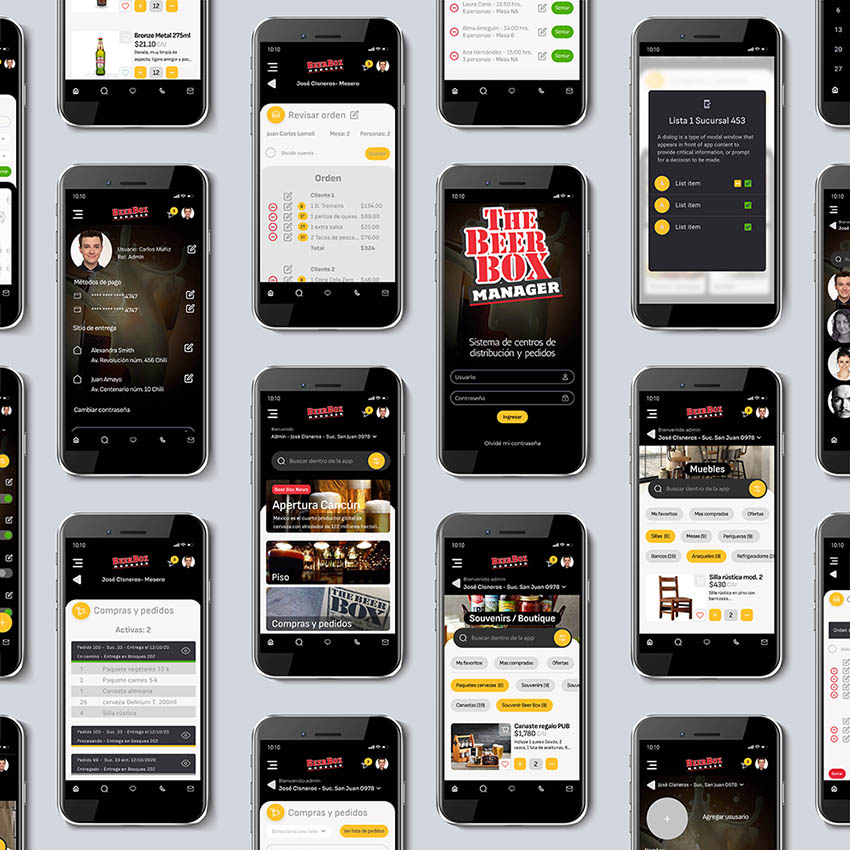
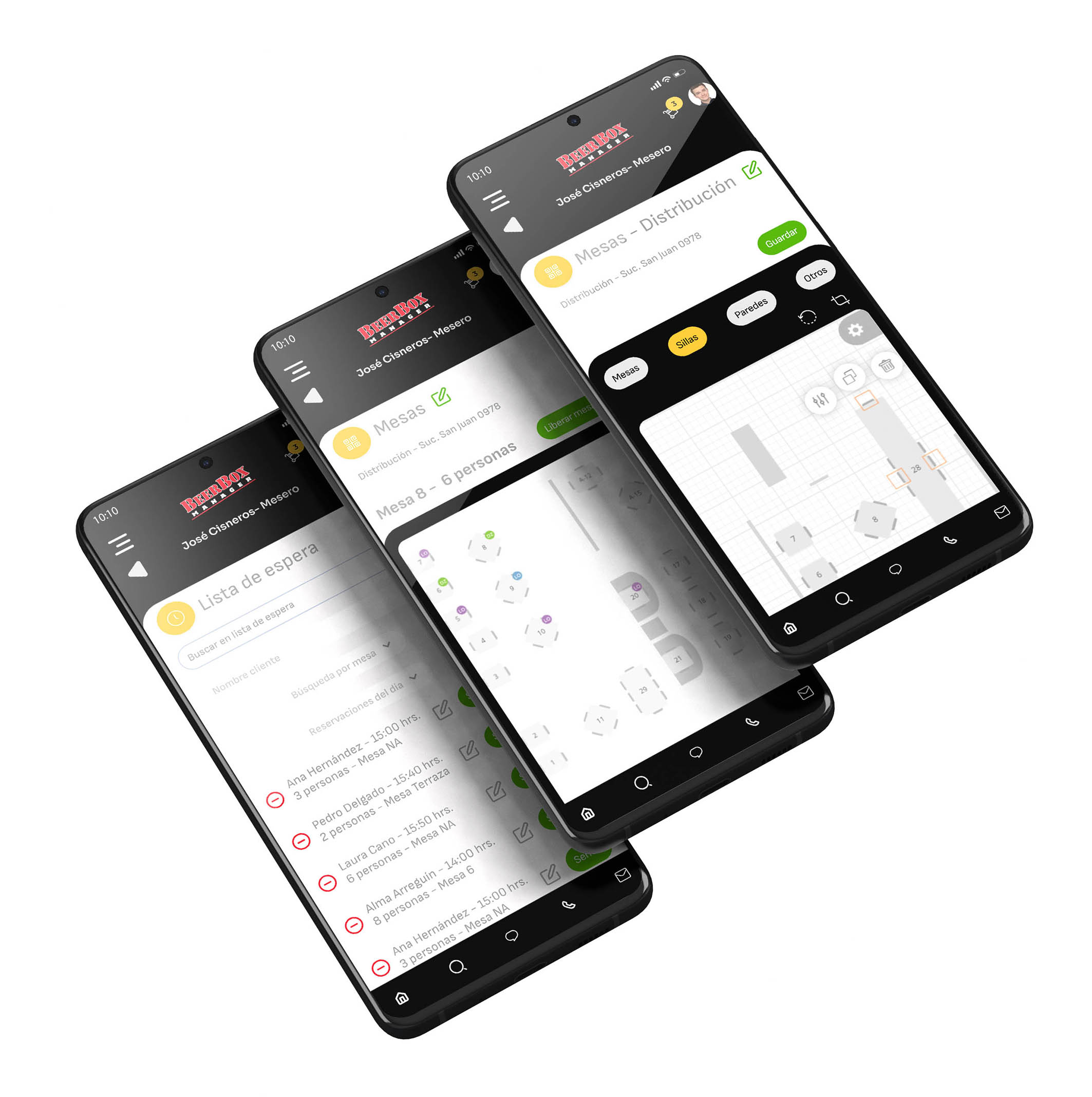
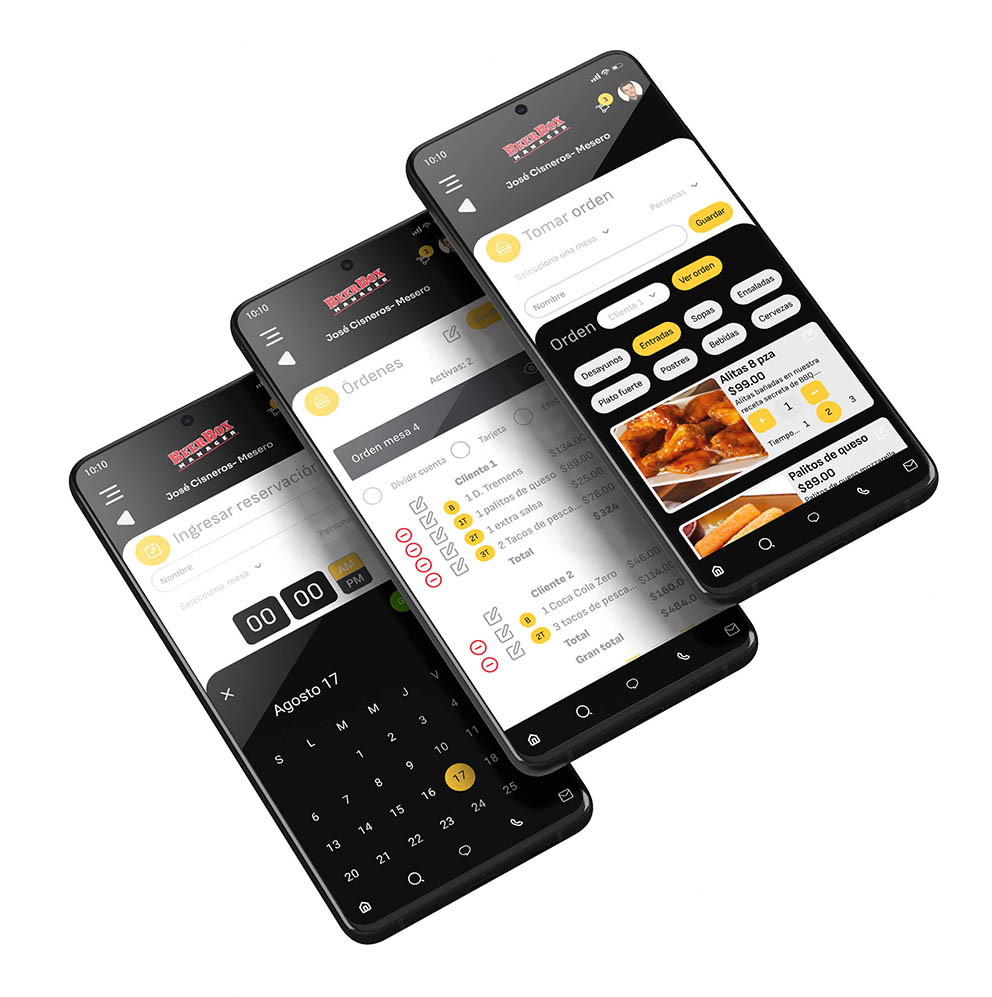
En general, estos wireframes representan una solución bien estructurada y centrada en el usuario, que aborda las necesidades y expectativas tanto de los clientes ofreciendo una experiencia de usuario integral y satisfactoria.
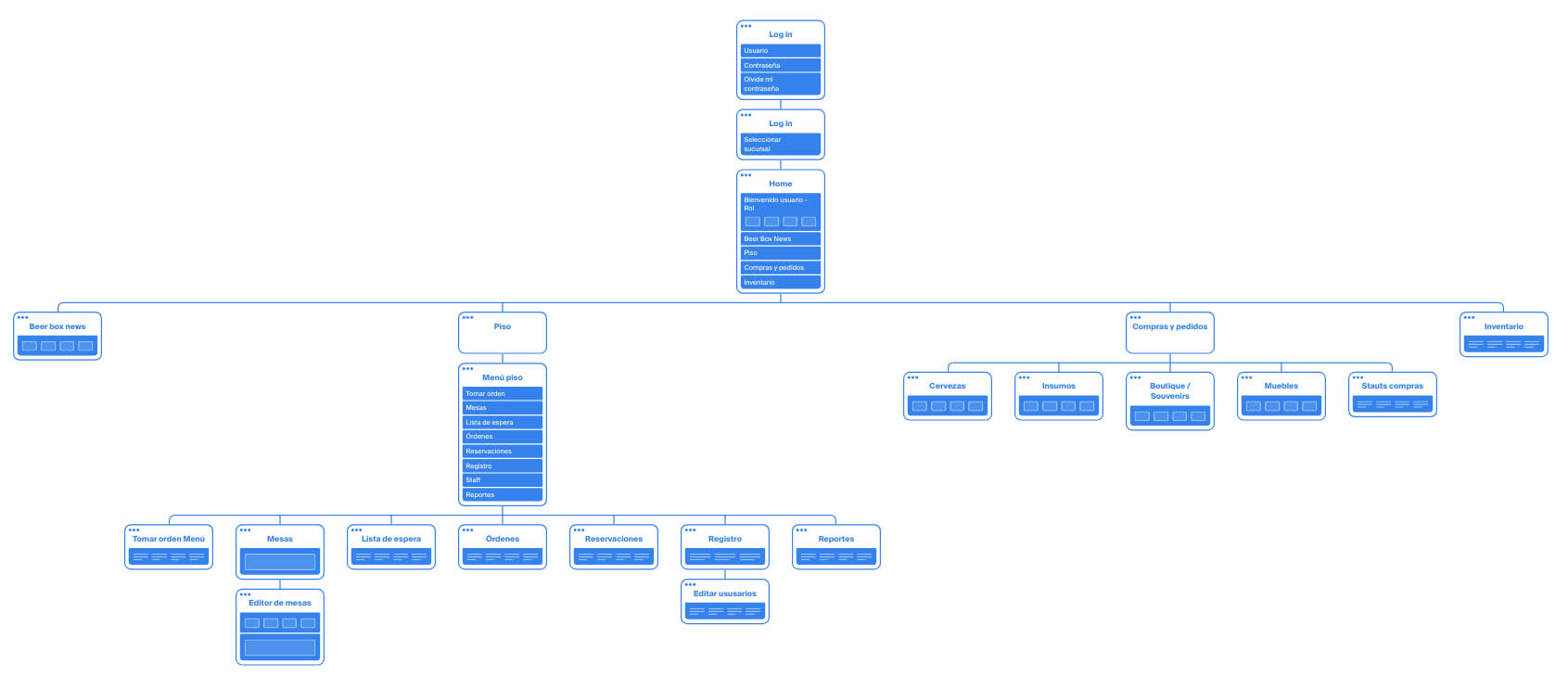
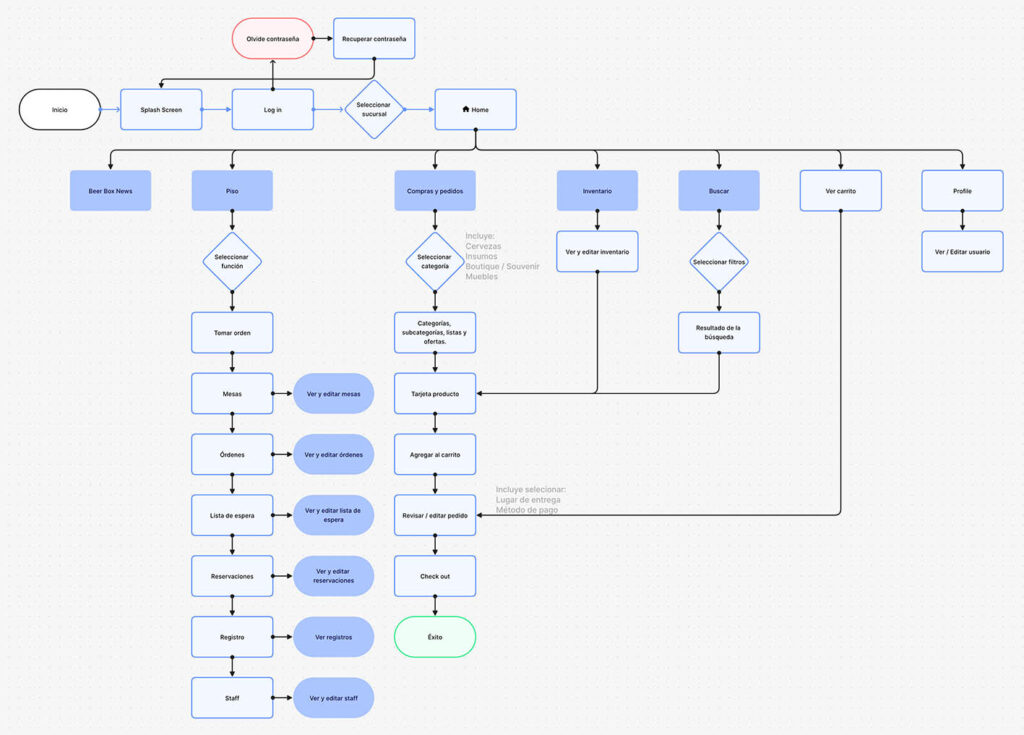
Flujo de usuario
Este flujo de usuario ha sido diseñado con un enfoque centrado en el usuario y una atención meticulosa a cada etapa del proceso, asegurando una experiencia integral y satisfactoria para todos los usuarios de la aplicación.
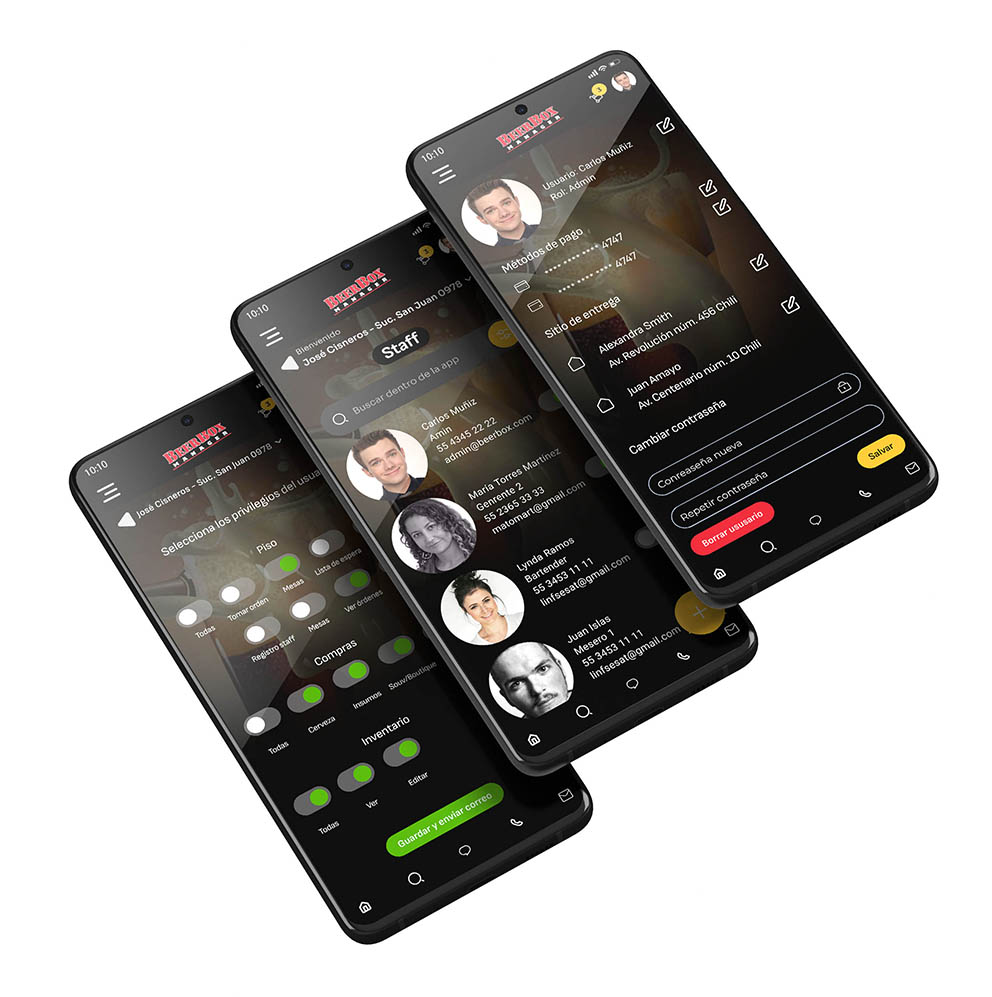
Decidí implementar una sección en la pantalla inicial que muestra los nombres y propiedades aseguradas de los usuarios, con el objetivo de proporcionar familiaridad y un sentido de control al usuario.
1. Creación de Familiaridad:
Entendiendo que la familiaridad promueve la confianza y la comodidad, decidí mostrar los nombres y propiedades aseguradas en la pantalla inicial de la aplicación. Al presentar esta información de manera clara y accesible, los usuarios pueden identificar rápidamente sus activos y sentirse más conectados con la aplicación. Esto crea un ambiente acogedor y familiar que fomenta la interacción continua con la plataforma.
2. Sensación de Control:
La psicología nos enseña que el sentido de control es fundamental para la satisfacción del usuario. Al mostrar los nombres y propiedades aseguradas, proporcionamos a los usuarios un mayor sentido de control sobre sus activos y su seguridad financiera. Esta sensación de control aumenta la confianza del usuario en la aplicación y promueve una experiencia más positiva en general.
3. Influencia del Marketing Emocional:
Además, al presentar los nombres y propiedades aseguradas de manera destacada en la pantalla inicial, estamos aprovechando el poder del marketing emocional. Al ver sus activos representados visualmente, los usuarios pueden experimentar una conexión emocional más profunda con la aplicación y sus servicios. Esto puede generar un sentido de pertenencia y lealtad hacia la marca, lo que aumenta la retención de usuarios a largo plazo.
En resumen, al integrar elementos de teoría del marketing y psicología en el diseño de la pantalla inicial de nuestra aplicación de gestión de seguros, estamos creando una experiencia más personalizada, familiar y centrada en el usuario. Al proporcionar familiaridad y un sentido de control, estamos fortaleciendo la relación entre el usuario y la aplicación, lo que se traduce en una mayor satisfacción del usuario y una mayor retención a largo plazo.
Este enfoque no solo mejora la experiencia del usuario, sino que también refuerza la percepción positiva de la marca y aumenta la probabilidad de que los usuarios continúen utilizando la aplicación en el futuro.
- La teoría del marketing y la sociología nos enseñan que la disposición y presentación de los productos pueden influir significativamente en las decisiones de compra de los clientes. Al igual que en un supermercado, donde se colocan los productos más vendidos en lugares estratégicos, y se invita a los clientes a recorrer todo el espacio pasando por productos menos vendidos, en nuestra aplicación, buscamos aplicar este concepto de manera digital.
1. Colocación Estratégica de los Productos:
- Análogamente a los productos más vendidos en la parte trasera de un supermercado, en nuestra aplicación, los planes de seguro más populares se destacan al final de la lista. Esto impulsa a los usuarios a explorar las opciones menos populares antes de llegar a los productos más solicitados, lo que fomenta una exploración más amplia y una consideración consciente de todas las opciones disponibles.
2. Personalización y Segmentación:
- Al igual que en el marketing, donde se personalizan las ofertas según los hábitos de compra de los clientes, nuestra aplicación utiliza algoritmos para sugerir planes de seguro específicos según el perfil y las necesidades del usuario. Esta personalización aumenta la relevancia percibida de los productos y mejora la experiencia del usuario al ofrecer soluciones adaptadas a sus circunstancias individuales.
3. Creación de Urgencia y Escasez Percibida:
- La aplicación también emplea tácticas psicológicas para crear una sensación de urgencia y escasez, estimulando así la acción del usuario. Utilizamos mensajes persuasivos que destacan la importancia de estar protegido de inmediato y enfatizan las ventajas de actuar rápidamente, lo que motiva a los usuarios a tomar decisiones de manera más ágil-
4. Diseño Centrado en el Usuario:
- Aunque aplicamos estrategias derivadas del marketing y la sociología, siempre mantenemos un enfoque centrado en el usuario. La aplicación se diseñó con la usabilidad y la accesibilidad en mente, asegurándonos de que la experiencia sea intuitiva y agradable para todos los usuarios, independientemente de su nivel de familiaridad con los seguros.
Desarrollé una sección de preguntas frecuentes (FAQ) ordenada por la importancia de los temas para la aplicación mediante un proceso meticuloso que involucró investigación, análisis y pruebas con usuarios. Aquí está cómo lo logré:
Investigación inicial:
Realicé una investigación exhaustiva para comprender las necesidades y preocupaciones más comunes de los usuarios en relación con la aplicación de seguros. Analicé los datos de servicio al cliente, revisé comentarios de usuarios, y llevé a cabo encuestas o entrevistas para identificar los temas más relevantes y frecuentes.
Clasificación de temas:
Basándome en los datos recopilados, clasifiqué los temas de las preguntas frecuentes en función de su relevancia y frecuencia.
Priorización de preguntas:
Una vez identificados los temas, prioricé las preguntas dentro de cada categoría en función de su importancia y utilidad para los usuarios. Utilicé criterios como la frecuencia de la pregunta, la importancia del problema para determinar la prioridad de cada pregunta.
Diseño de la estructura:
Diseñé la estructura de la sección de preguntas frecuentes teniendo en cuenta la importancia de los temas. Organizé las preguntas en categorías principales y subcategorías, y las ordené de manera que las preguntas más relevantes y críticas aparecieran primero, seguidas de las menos importantes.
Pruebas con usuarios:
Realicé pruebas de usabilidad con usuarios para validar la estructura y el orden de las preguntas frecuentes. Observé cómo los usuarios interactuaban con la sección, recopilé comentarios y analicé métricas de rendimiento para realizar ajustes y mejoras según fuera necesario.
Iteración continua:
Mantuve un enfoque de iteración continua, revisando y actualizando la sección de preguntas frecuentes regularmente en función del feedback de los usuarios y los cambios en las necesidades y preocupaciones del mercado de seguros.
Al seguir este proceso, logré crear una sección de preguntas frecuentes ordenada por la importancia de los temas para la aplicación de seguros, lo que ayudó a los usuarios a encontrar rápidamente la información relevante y a resolver sus dudas de manera eficiente. Esto contribuyó a mejorar la experiencia del usuario y a aumentar la satisfacción y lealtad del cliente.
Conclusiones
Basándome en la información proporcionada sobre la aplicación de gestión de seguros y el proceso de diseño centrado en el usuario, aquí están las conclusiones más relevantes:
Comprensión del usuario:
La investigación inicial reveló la necesidad de comprender cómo los usuarios abordan la búsqueda y compra de seguros en línea. Este conocimiento fue crucial para diseñar una experiencia que se adaptara a sus necesidades y preferencias.
Aplicación de teoría del marketing y psicología:
La integración de principios de teoría del marketing y psicología en el diseño de la aplicación permitió crear una experiencia más personalizada y atractiva para los usuarios. La disposición estratégica de los productos y la creación de familiaridad y control fueron especialmente efectivas para mejorar la experiencia del usuario.
Optimización de la sección de preguntas frecuentes:
La estructuración de la sección de preguntas frecuentes por la importancia de los temas proporcionó a los usuarios un acceso más fácil a la información relevante. Esto redujo la carga de soporte al cliente y mejoró la satisfacción del usuario al resolver rápidamente sus dudas y preocupaciones.
Iteración continua y mejora:
La implementación de un enfoque de iteración continua permitió ajustar y mejorar la aplicación con el tiempo, en línea con las cambiantes necesidades y expectativas de los usuarios y del mercado de seguros en general. Este enfoque garantizó que la aplicación siguiera siendo relevante y efectiva a lo largo del tiempo.
Impacto en la satisfacción del cliente:
En última instancia, el diseño centrado en el usuario y la aplicación de principios de marketing y psicología contribuyeron a una mayor satisfacción del cliente. Los usuarios encontraron la aplicación más fácil de usar, más útil y más satisfactoria en general, lo que fortaleció su lealtad y aumentó la probabilidad de retención a largo plazo.
En resumen, el enfoque en la comprensión del usuario, la aplicación de teoría del marketing y psicología, la optimización de la sección de preguntas frecuentes, y la iteración continua fueron fundamentales para el éxito de la aplicación de gestión de seguros en la mejora de la experiencia del usuario y la satisfacción del cliente.